
Accessibility Testing & Dashboard are live
Introducing our component-driven approach to accessibility
Accessibility tests should help developers ship fast without regressions. But traditional tools do the opposite—bogging teams down with noisy reports that show up too late in the process.
Today we’re introducing a new accessibility workflow, built on Storybook and axe, that integrates compliance into every stage of development.
- Component-level: quickly identify and resolve issues at the source
- Regression checks in CI: ship accessible UIs without sacrificing velocity
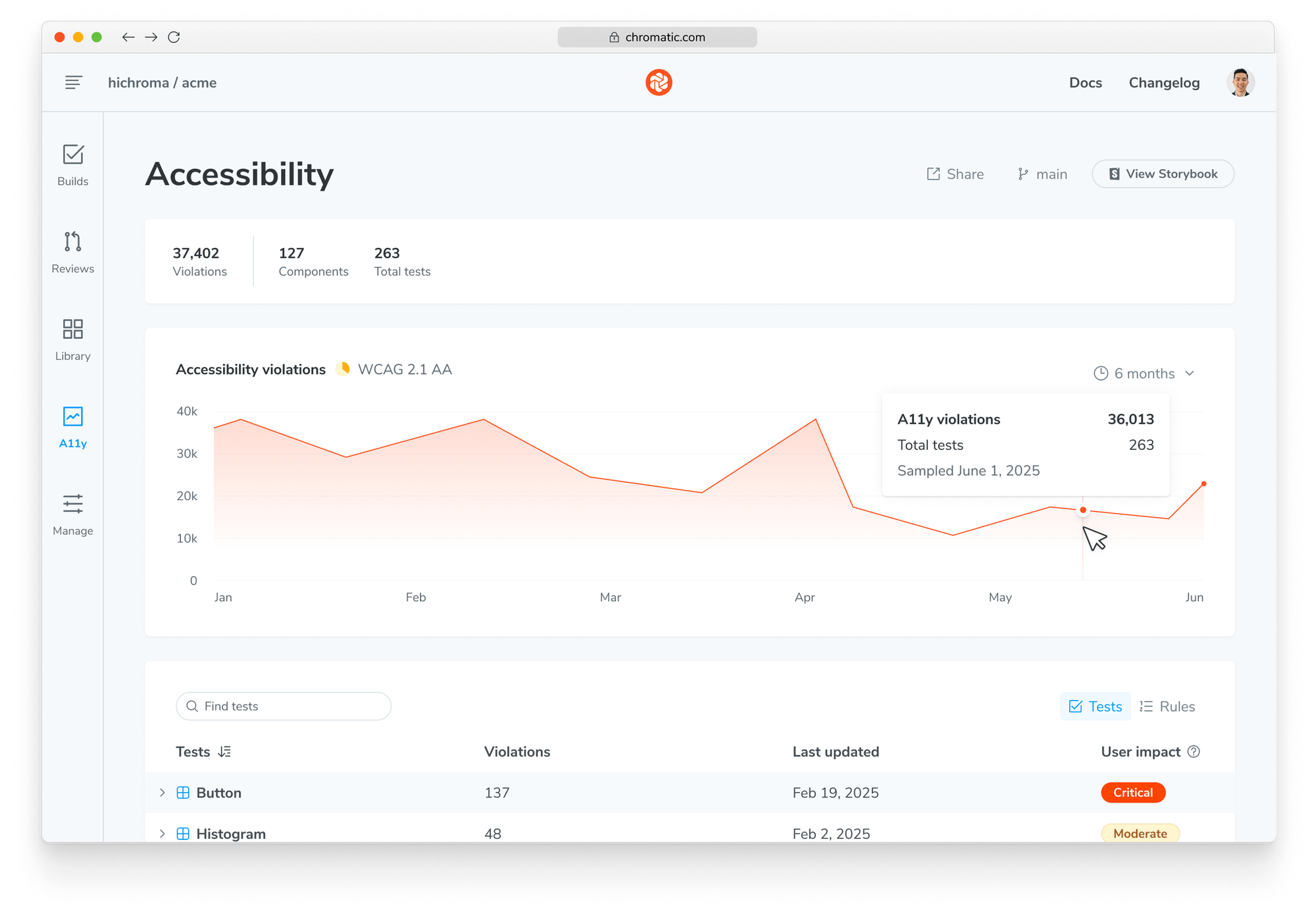
- Dashboard: track WCAG violations over time and report progress
Why traditional tools slow teams down
❌ Overwhelming reports
Page-level tests generate repetitive noise. If a Button has a color contrast issue, it gets flagged on every page it appears. You waste time chasing duplicates.
❌ Noisy CI results
Current CI tools lump new violations together with preexisting “accessibility debt.” You can’t tell if your PR introduced new problems or not, making debugging frustrating and error-prone.
❌ Issues found too late
Accessibility tests often run outside the dev workflow. They're detached from PRs so by the time you see a report, the codebase has probably moved on which makes remediation a pain.
Chromatic is designed for modern workflows
✅ Component-level testing
Chromatic runs accessibility tests at the component level where issues originate. Fix an issue in a shared Button component, and it’s resolved everywhere that component is used.
✅ Regression testing in CI
Chromatic tracks accessibility baselines over time. Every time you push code, it compares new snapshots to those baselines. If your pull request introduces new violations, they’re flagged for review. This keeps you shipping without the risk of piling on more accessibility debt.
✅ Comprehensive coverage
Stories express every key application state. Chromatic runs tests against stories to give you broader, more reliable accessibility coverage than page-level tests can deliver.
How it works
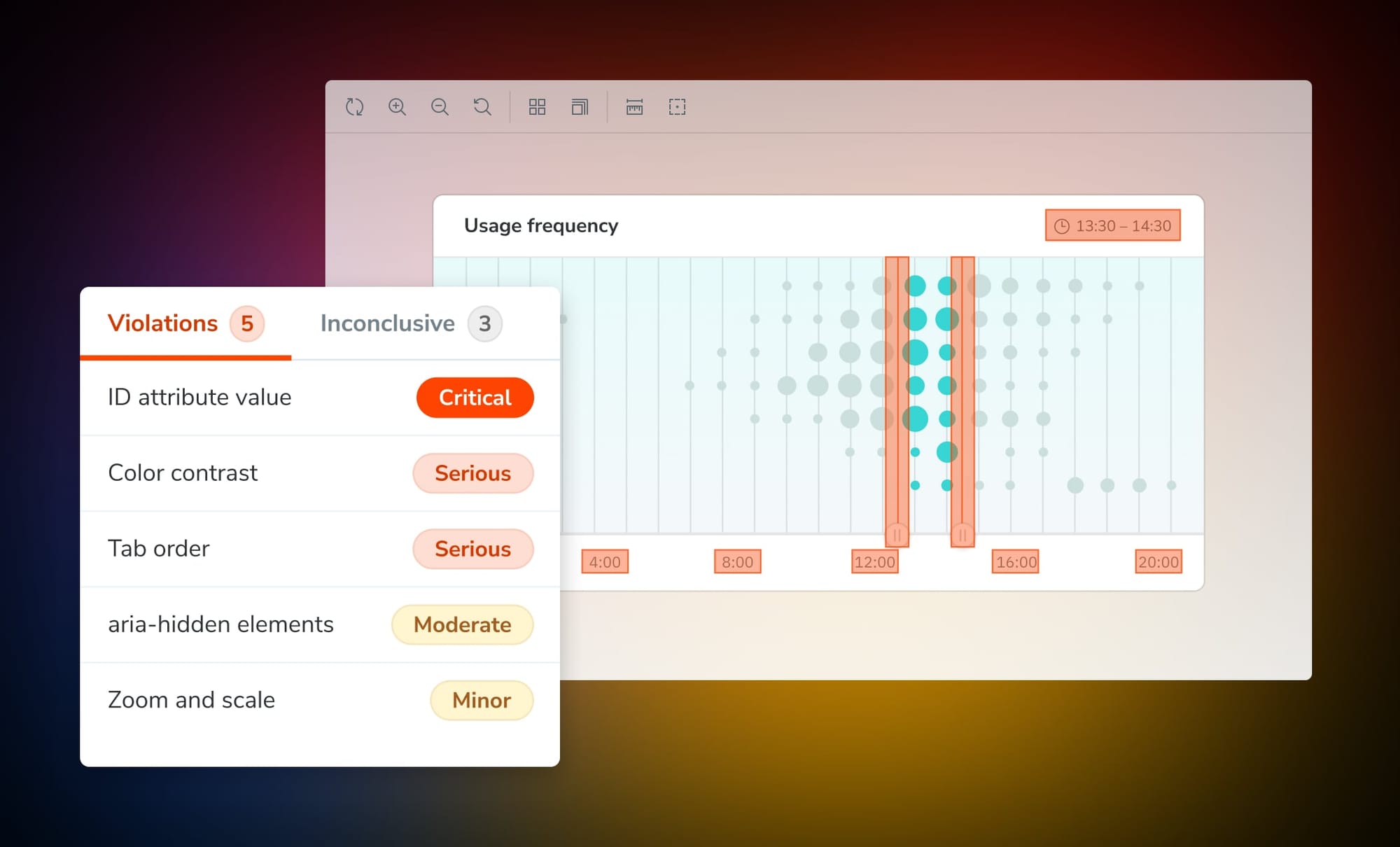
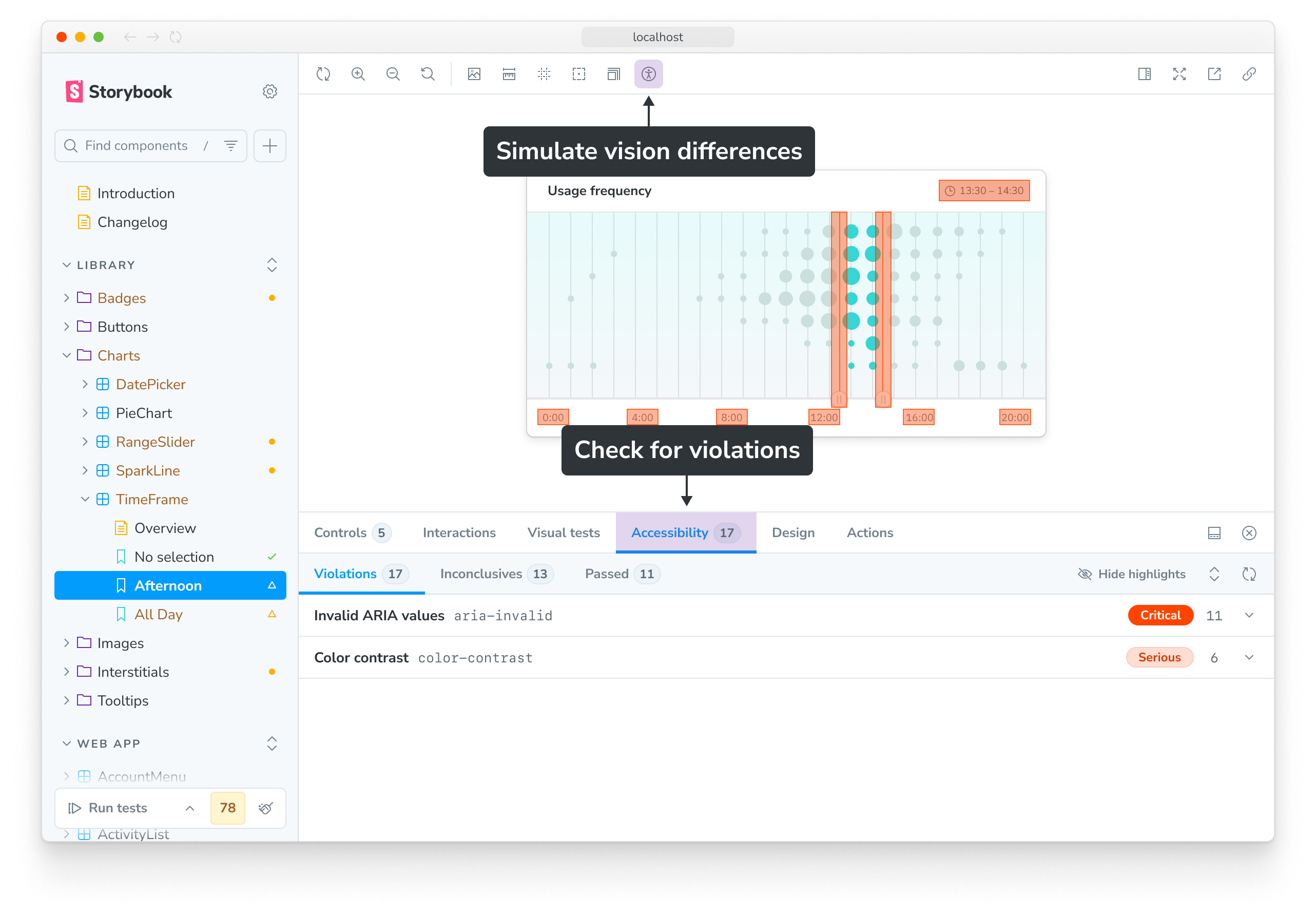
1. Fast feedback in Storybook
As you develop, Storybook’s Accessibility addon tests every story. The sidebar visualizes the total scope of WCAG violations. Click to see each violation highlighted in the canvas with clear error descriptions that help you fix quickly.

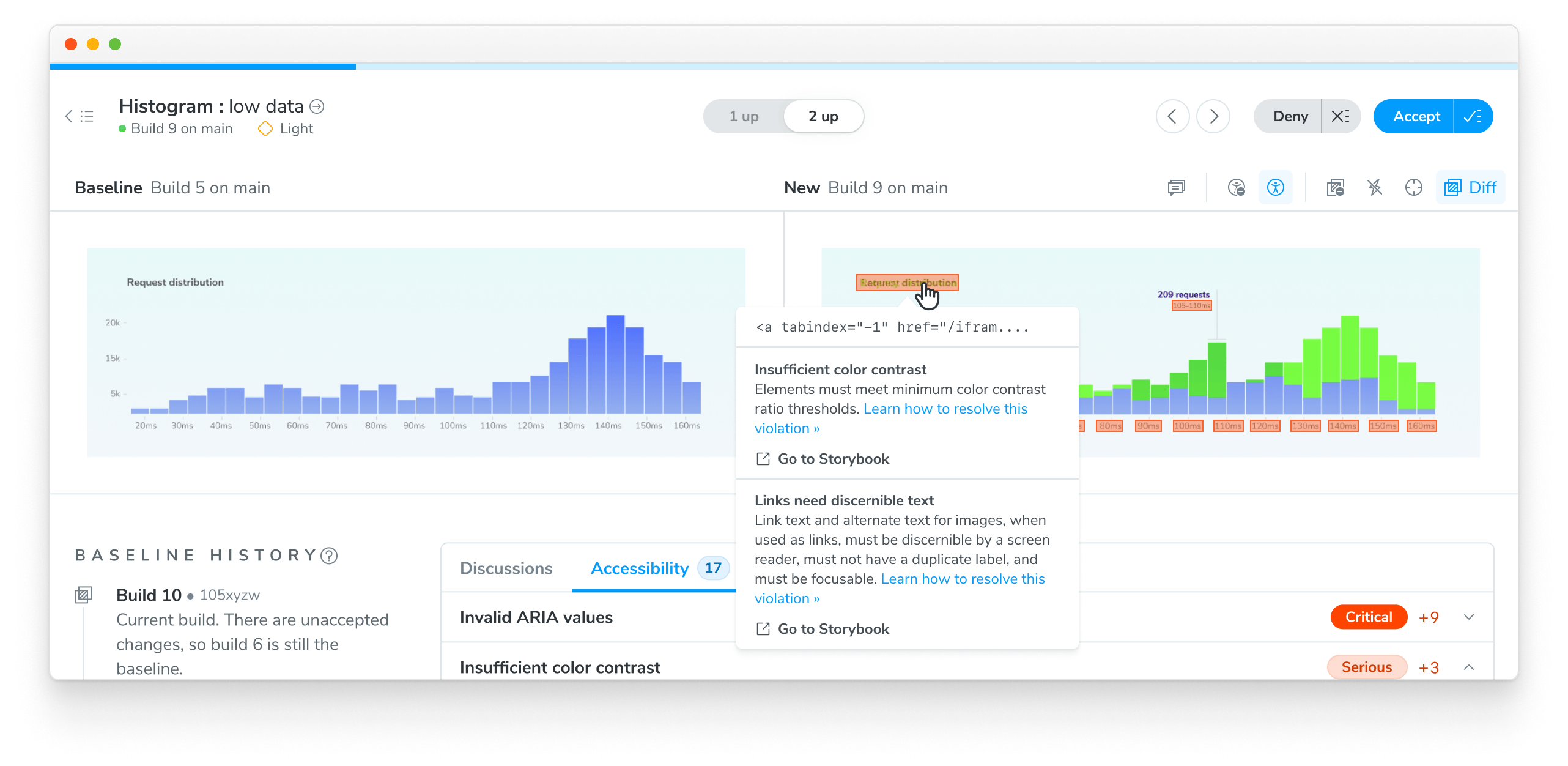
2. Regression checks in CI
On every commit, Chromatic spins up a fleet of cloud browsers to run accessibility tests in parallel. It compares results to your accessibility baselines to pinpoint new violations.
Problematic DOM elements are highlighted directly in the component snapshot. Click on the highlight to learn why the element was flagged.

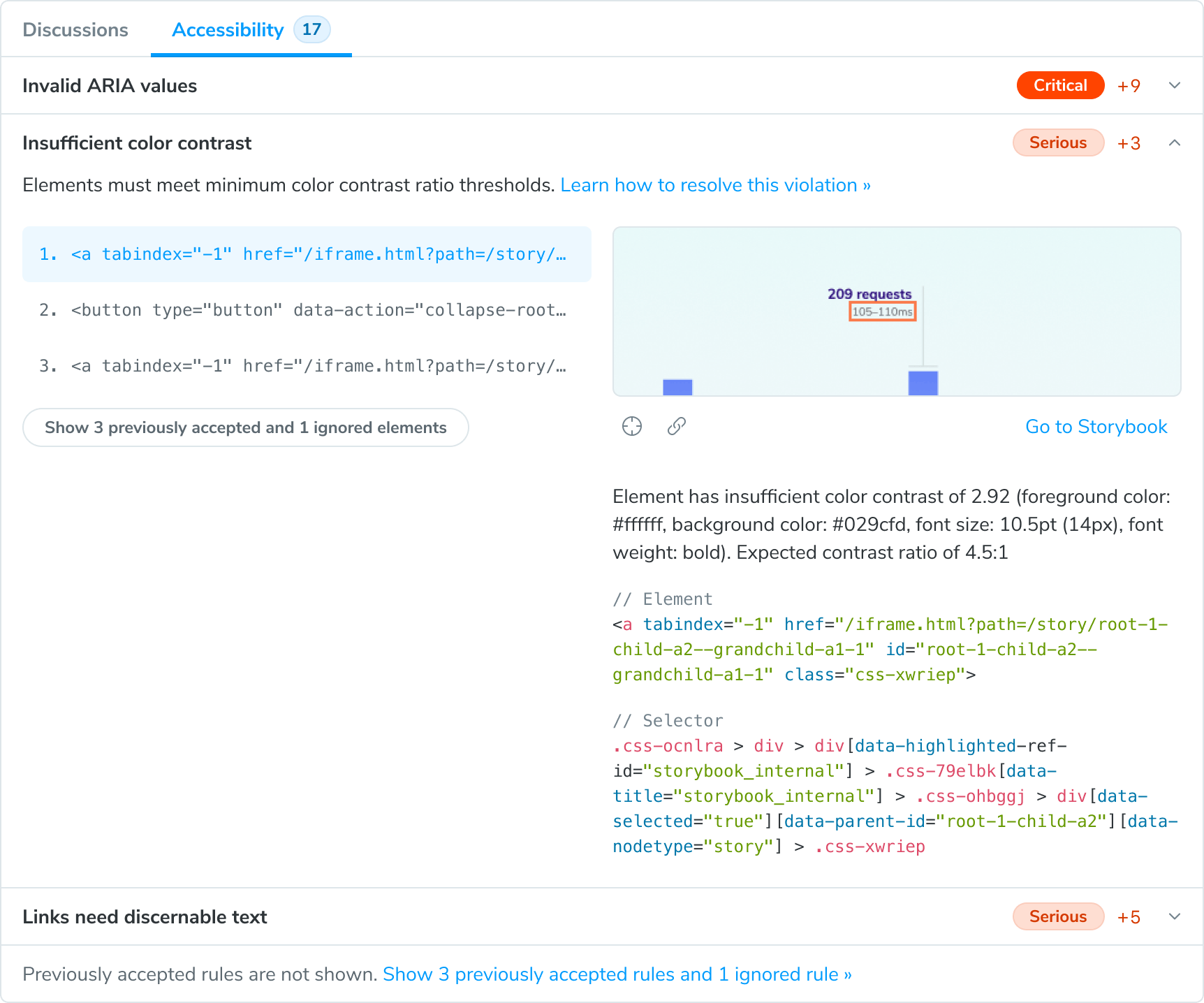
Scroll down to the accessibility tab to inspect violations with detailed descriptions and suggested fixes.

3. Monitor progress with Accessibility Dashboard
The new Dashboard gives you a project-wide, component-level view of accessibility issues. See trends over time, track progress, and prioritize which components to fix first.

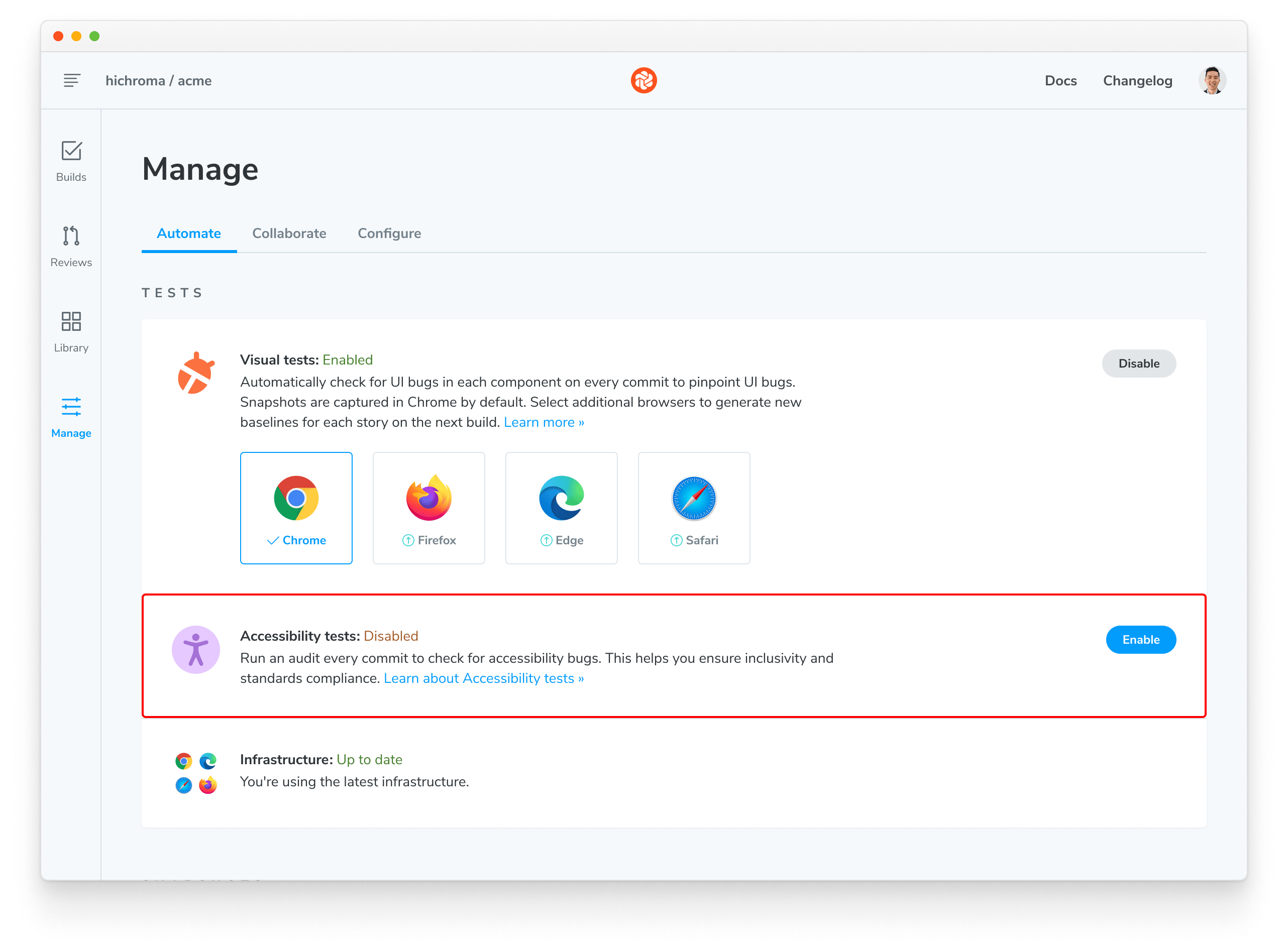
Get started for free
Accessibility Testing & Dashboard are FREE till September 8. All Chromatic plans can enable accessibility via your project's manage page. Read the setup guide.

FAQ
Does this replace human experts?
No. Automated tools can’t catch every issue, some things require human judgement. Use Chromatic automation to address most accessibility issues, and then invite experts into your project to tackle complex, context-sensitive problems.
What does it cost?
To celebrate launch, accessibility usage is completely FREE till September 8. After that, running an accessibility test counts as one extra snapshot per test. Just like adding a browser adds a snapshot, adding two browsers adds two snapshots, or adding a new viewport size adds a snapshot — adding an accessibility test counts as adding a snapshot. For more details, check out our billing docs.
Does accessibility testing work with TurboSnap?
Yes. For example, if you run both accessibility and visual tests for a story—with no associated code changes—you will only be charged one TurboSnap for that story.
Is this available on Enterprise plans?
Yes, all enterprise plans can enable accessibility tests. For heavier workloads, contact our sales team to learn about volume pricing, full historical reporting, and multi-branch reports.
🚀 Chromatic's Accessibility Testing & Dashboard are now live! Powered by Storybook & axe, we're making accessibility compliance seamless across your entire dev lifecycle—without slowing you down.
— Chromatic (@chromatic.com) 2025-07-08T15:52:49.308901Z